Customising your OpenGraph details
So, you have set up a new website for yourself and have a fancy look & feel you are proud of.

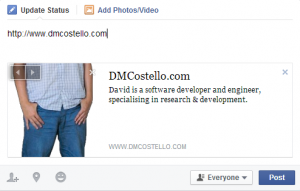
But when you go to share it on Facebook, you are less than impressed with the OpenGraph preview…

What can be done to fix this? Well, you can add specific OpenGraph tags to your page markup to correct any… untoward imagery.
The OpenGraph markup
Facebook has defined a set of tags which work in a similar fashion to the traditional SEO meta tags, which dictate preview content for Facebook and any service supporting OpenGraph tag recognition. This also partially works for Twitter, however it is important to note that Twitter also use additional custom meta tags to create previews. This document only covers Facebook OpenGraph support, so for improved Twitter previews you will need to do some further reading.
The basic meta tags for OpenGraph are: og:title, og:type, og:url, og:description, og:site_name and og:image.
| og:title | Page/Content title. |
| og:type | Content type. There are multiple types based on what your page is about. For general websites, this can be "website". |
| og:url | Permalink to the content - this is most relevant for dynamically generated content. |
| og:description | A summary of the content. |
| og:site_name | The name of the hosting website. |
| og:image | Your display image. Sizes vary, but the minimum size should be 200x200 pixels. Facebook recomends as a minimum 600x315 pixels for a full timeline-width splash image. |
Cheat and copy a working code block
The following would represent this page in an OpenGraph supporting application. You can copy this code block and tailor to meet the needs of your page to save writing a new block by hand.
<meta property=”og:title” content=”OpenGraph tips“/>
<meta property=”og:type” content=”article“/>
<meta property=”og:url” content=”http://www.dmcostello.com/2014/06/29/opengraph-preparation/“/>
<meta property=”og:description” content=”A brief overview of OpenGraph.“/>
<meta property=”og:site_name” content=”DMCostello.com“/>
<meta property=”og:image” content=”http://www.dmcostello.com/img/mainimage.jpg“/>
Test your OpenGraph code
When you have made your corrections and applied it to your page, you can test your OpenGraph code from the Facebook Developer site.
Facebook has provided an OpenGraph test page which lets you see how your page is interpreted by the OpenGraph engine. It’s really handy to help validate what you have done.
Enter your webpage URL into the debugger, and it will give you a report on what it was able to mine from the page, and will also report on any validity issues of resources such as images.
Additional fields
There are plenty of additional fields available to make the OpenGraph information for your pages more rich and exact.
My brief overview here just covers the absolute minimum for a simple page.
More information can be found from the OpenGraph Protocol website.